##一、工具
市面上交互设计原型软件五花八门。对于入门阶段的童鞋,不用纠结用哪个软件,先把Axure RP玩熟练再说。设计经验有了,以后要迁移到其它工具很容易。
####1. 软件安装 建议购买正版软件,以下下载仅供学习使用 《Axure RP 7.0下载地址及安装说明》
####2. 入门教程 网易云课堂上有一套很不错的学习教程《Axure RP7.0从入门到精通》。
教程1-12讲免费。建议把这12讲看一遍,看的过程中跟着视频操作,软件基本使用就没什么问题了。其余高级功能,等今后实践过程中碰到问题时再上网搜索解决(土豪也可以直接购买课程来继续学习)。
####3. 临摹练习 软件装好了,基本功能的使用也掌握了,接下来就是多做练习,把工具用熟。
这个阶段,最好的方法是找一些自己平常喜欢的页面,在Axure中试着把它们的原型画出来。
一开始的练习不要太难,这样容易获得正反馈而坚持下去,如果把初始目标定很高,没达成可能就直接放弃学习了。
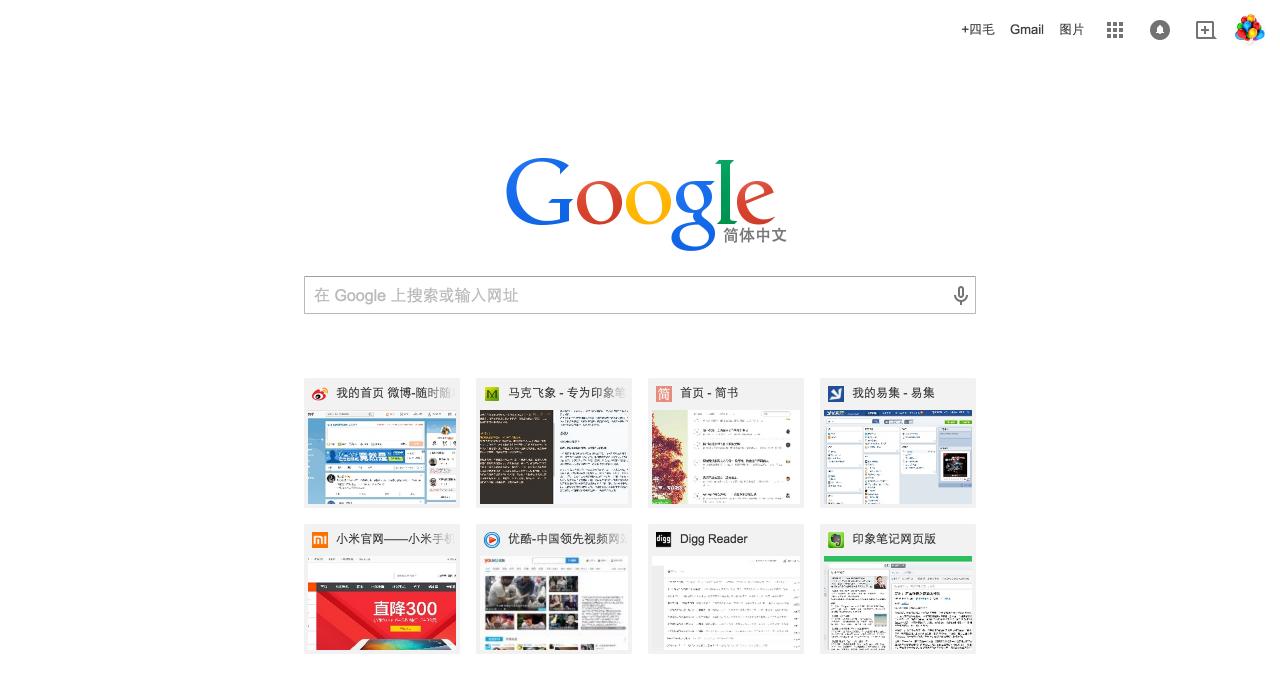
第一个练习,可以尝试一下google chrome的首页。

虽然页面已经很简单,但做的时候还是会有很多细节要考虑,比如:
- 右上角的链接,鼠标移上去会有下划线
- 搜索框的麦克风,鼠标移上去有提示
- 网页缩略图,鼠标移动上去会有关闭按钮样式,删除成功后,页面下方提供撤销和还原的功能
- ……
做完这个页面,基本上已经把最常用得功能练习了一遍。
再接下来,就循着这个思路,再找些页面继续练习吧~
##二、素材网
我日常使用的素材网站只有三个,能满足90%的工作需要:
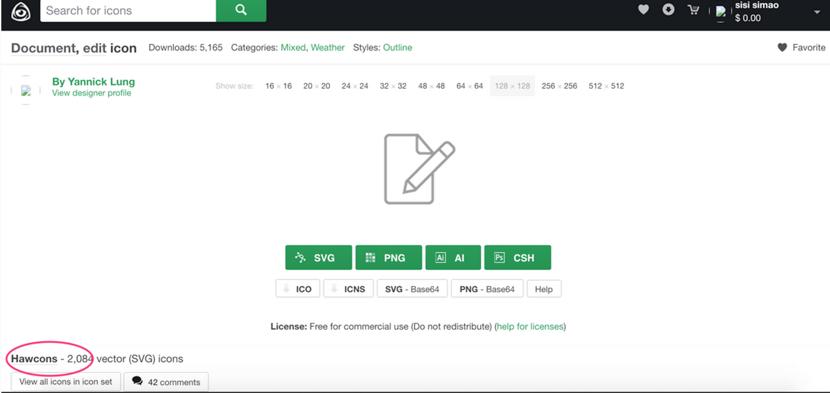
- IconFinder:输入关键字查找图标
这里要注意的是,一个原型里最好使用同一系列的图标,或相近的图标,以保持原型的一致性。比如我们搜索并使用了一张edit图标,这时要找一张share图标时,可以到原来edit所在iconset下先寻找,找不到了再搜索其它图标。

- gif生成:gif图片到这里找,图片大小、颜色、速度可以自定义;
- 花瓣:其中UI/UE板块有很多优秀的产品设计图片,碰到喜欢的图片可以采集下来。是找灵感、找素材的好地方。