第一期分享出来后,我收到很多正向反馈,也认识了好几个小伙伴,超乎意料,觉得很开心。
每个人都有自己内心想表达的东西,当那种表达欲望满的溢出来时,诉诸文字,变成了硬盘上一个个冷冰冰的字节。这些文字最终被上传到互联网的某个角落沉睡。它们只有在其他人短暂目光中获得CPU执行时间,活了过来,并在这个人离开后继续沉睡。这篇文章得到的关注越多,它沉睡的时间越少,生命力越强。
我认为,一篇文章(或一场优秀的演讲)要获得长时间的关注,至少要包含三个要素:1. 作者有发自内心想表达的欲望;2. 阐述了自己独到的观点;3. 条理清楚。虽然现在还无法完全做到,但我自己的每个分享,都会尽力朝这个方向努力。
##一、内容介绍
今天这期分享,和接下来的两期分享,我将会分享交互设计中,最重要的一个设计原则,和两个设计方法。
为什么是一个原则和两个方法?
我的桌面上有两本书,一本是《通用设计法则》,另一本是《通用设计方法》,前者一共列举了125条设计原则,后者列举了100条设计方法。两本叠起来有五厘米厚,225条内容。
 这些东西有没有用?有用。
这些东西有没有用?有用。
这些东西能不能记得住?不能。
就我自己这三年设计经验中,我认为,交互设计师最有必要掌握的,是这两百多条中的三条——一个原则和两个方法。如果你掌握了这一个原则和两个方法,你的设计可以做到60分。而剩下的40分,则需要付出更多努力。
今天要分享的,就是其中最重要的那个「原则」。

##二、设计原则No.1
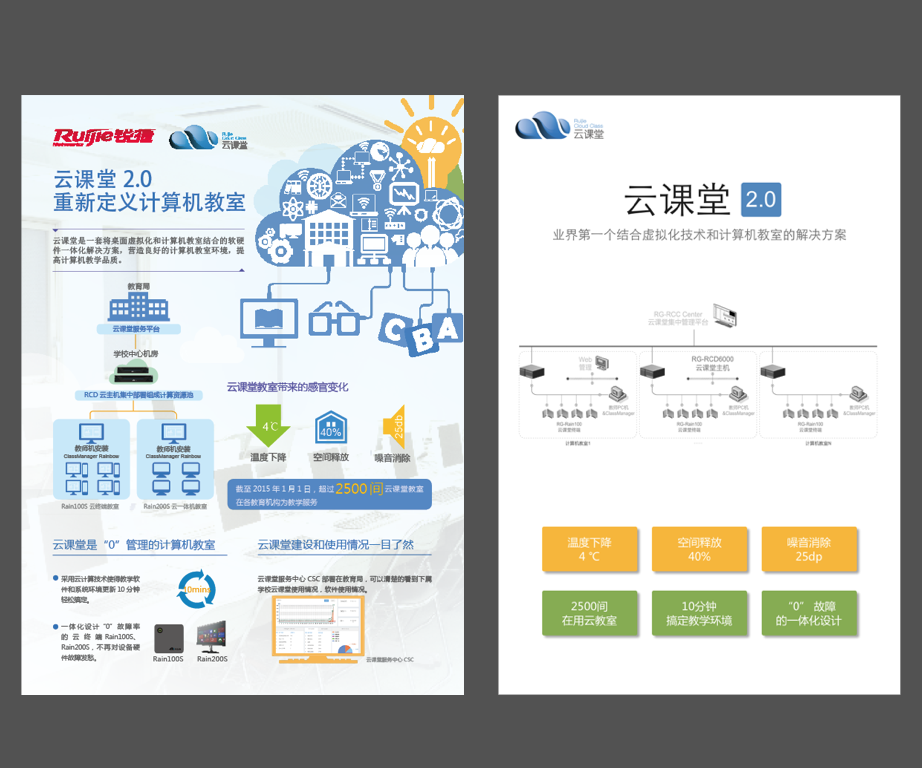
我们先看一个案例。这是我们公司上半年某个产品的宣传海报。

这个海报最大的问题是,看不到重点——也就是没有「优先级」。我做过测验,找了一些对这个产品不熟悉的人看这个海报,看完后让他们回忆,这个产品是做什么的,它给用户带来什么好处,没有人能记得起来。
人的认知资源是稀缺的,当你的所有东西看起来都很重要,那就没有重要的东西了。
所以「优先级」,是设计师在设计过程中,最应该重视的原则。苹果的设计为什么那么好用?还有360安全卫士,我们都用过,这样的产品,是连我们父母那一辈人都能轻松用起来的东西。这些产品怎么做到的?最重要的是,他们的产品经理和设计师能够有魄力地砍掉功能和界面元素,让重点的变得更重点,让需要突出的变得更突出。
##三、怎么做?
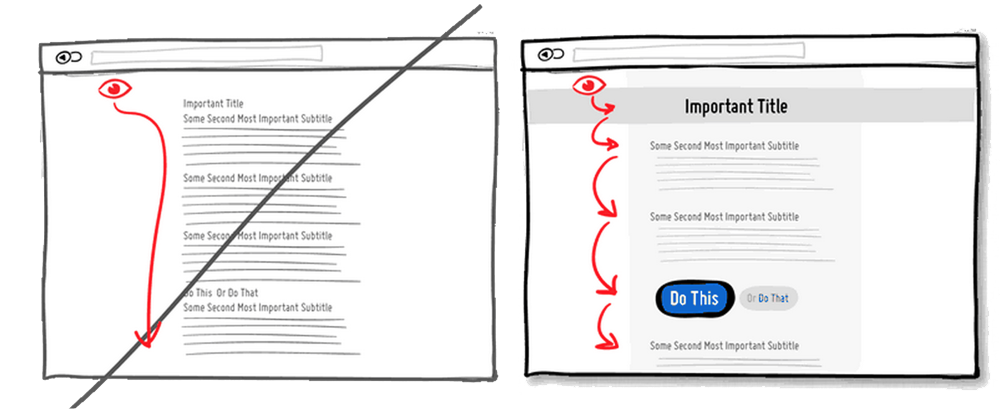
我们先看看,遵循哪些规则才能在一个页面中凸显重点1。
1. 不要有太多重点分散用户注意力

2. 强化需要凸显的内容

3. 鲜明的对比让人容易区分

4. 组块让人更容易阅读并找到内容

有了这些规则后,我们面对一个复杂的、没有重点的页面,有什么手段来达成我们的目标?
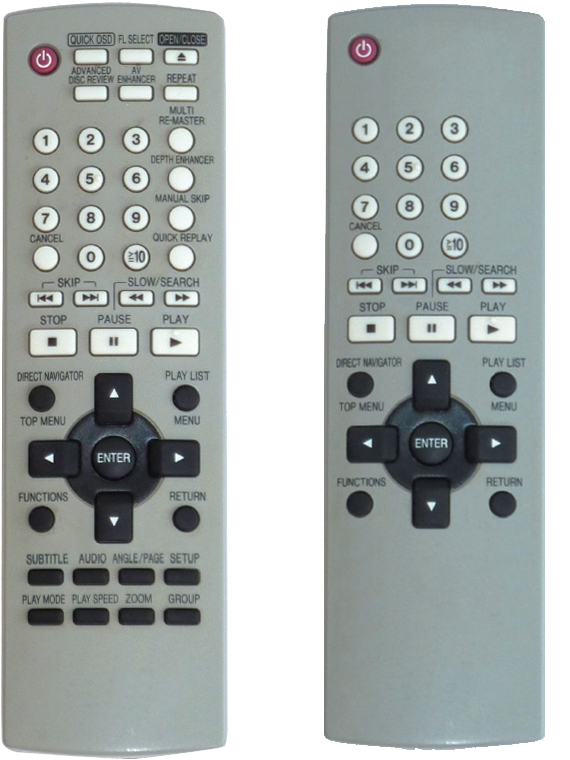
传统的DVD遥控器功能复杂难以使用,下面我们通过四个步骤来改善它的设计。
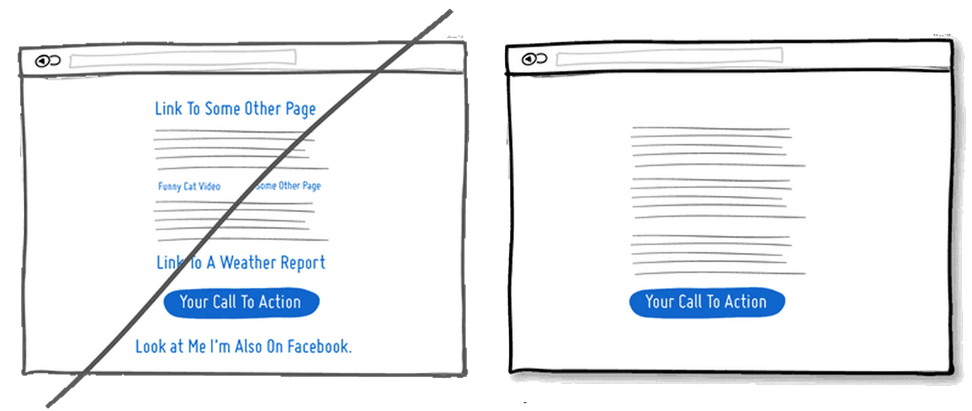
1.删除不必要的
对用户来说,学习成本最低的产品,是够用的最小集;理解成本最低的文案,是让人能够理解的最短文字。每增加一个不必要的功能,或是不必要的文字,都是在浪费,浪费用户的注意力资源,浪费开发、测试和维护资源。
所以第一步,干掉所有没必要的东西,聚焦于真正重要的功能。

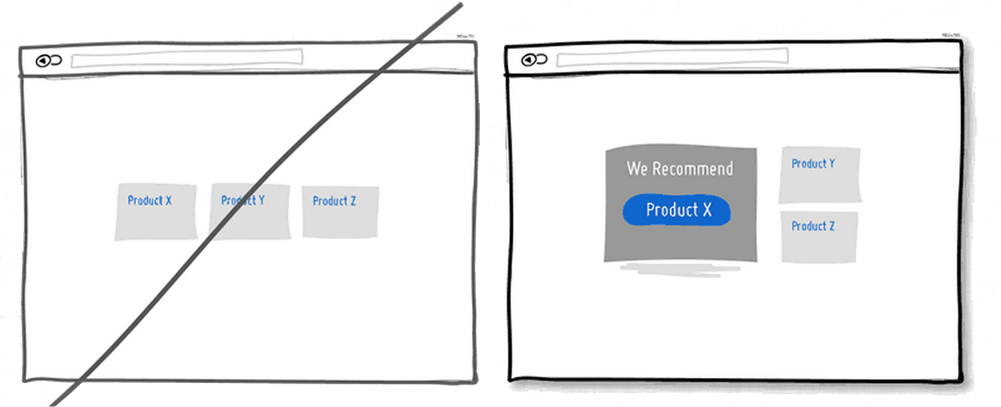
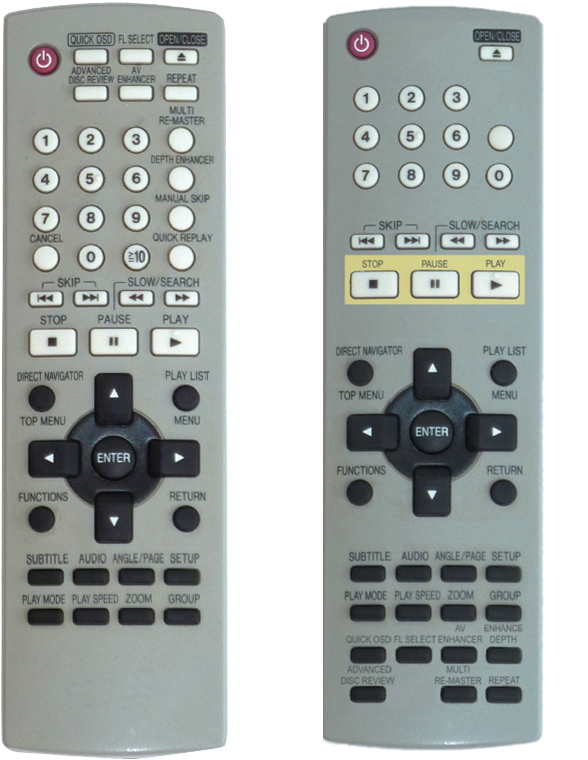
2.组织要提供的
把不能删的元素,按照有意义的标准划分成组。

在做这一步时,要记住最重要的一点是:只强调一两个最重要的主题。随随便便地组织不会让用户的注意力集中,只能让他们眼花缭乱。
比如在这个改进中,只突出起点(开/关按钮)和最常用的按钮(播放、暂停和停止)。
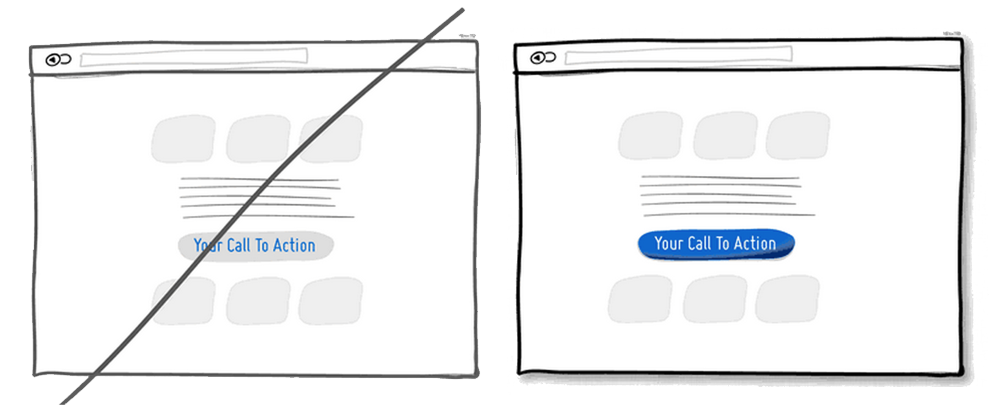
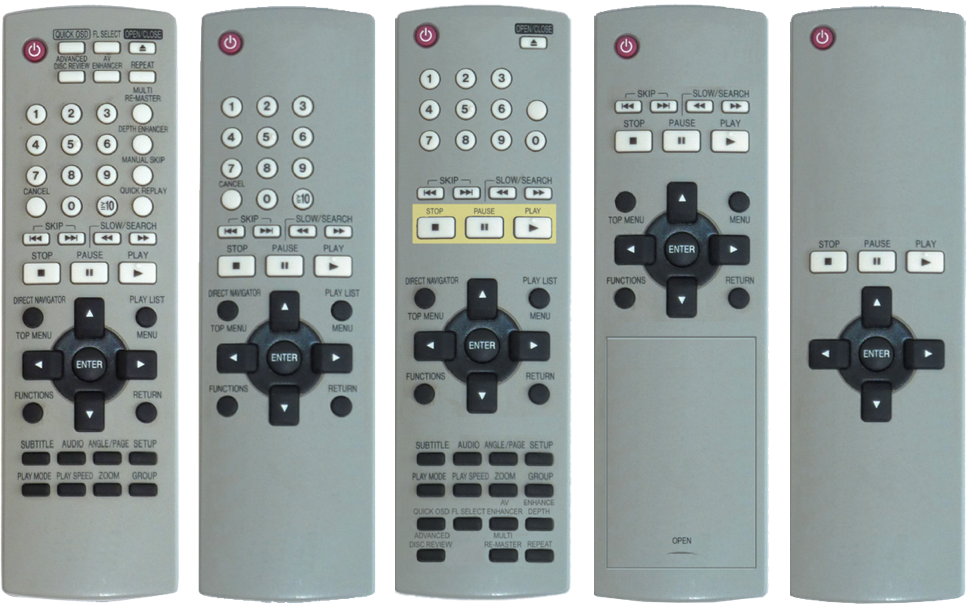
3.隐藏非核心的
把那些必须,但不常用的元素隐藏起来,避免分散用户注意力。

这个方法在我们软件设计里也经常使用。比如把个性化设置隐藏到二级菜单里,或者使用向导,不同阶段展示不同内容。
4.转移不擅长的
把一些内容控制转移到其它地方。比如把遥控器按钮精简掉,让屏幕菜单取代。

总结起来就是:删除不必要的、组织要提供的、隐藏非核心的、转移不擅长的。2

##四、实际案例
最后,我尝试用上面学到的四步法,来改善前文提到的宣传海报。

1.删除无用的背景图。删除后海报上的图片会变得更清晰,而文字也会变得更好阅读。

2.删除重复的logo,和右上角无意义的图片。

3.重新组织和提炼产品的核心价值,简化文案。

4.提炼海报的标题和文案。

5.优化产品介绍图片。

6.完成。对比一下修改前和修改后。

这个宣传海报并非最终版,还有许多要优化的地方,比如文案还不够直接、有力,图片还不能够表达我们的解决方案,价值点也还有待探讨的部分。我只是通过这个案例,来说明如何让一个复杂的设计变简单。
今天的分享就到这里,希望对你有帮助^_^。3