本系列译自GoodUI.org,文章索引
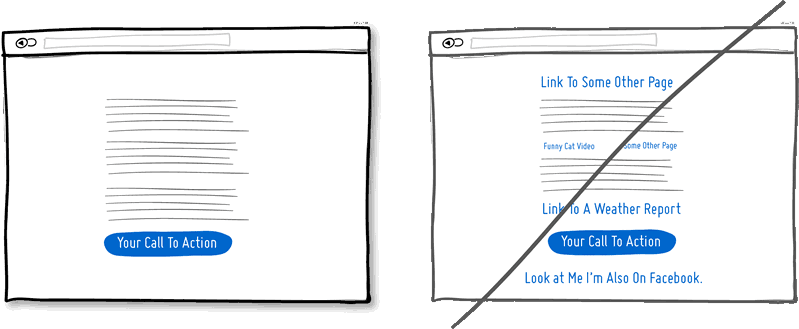
16. 不要放太多链接
为了满足不同用户的需要,我们可能会在页面上增加一个又一个链接。但如果你的目的是想让用户点击页面下方那个重要按钮,每增加一个链接,都会降低他点击按钮的概率。所以请注意网页上链接的数量,尽可能平衡链接和按钮间的关系。删除多余的链接可以增加用户点击按钮的概率。

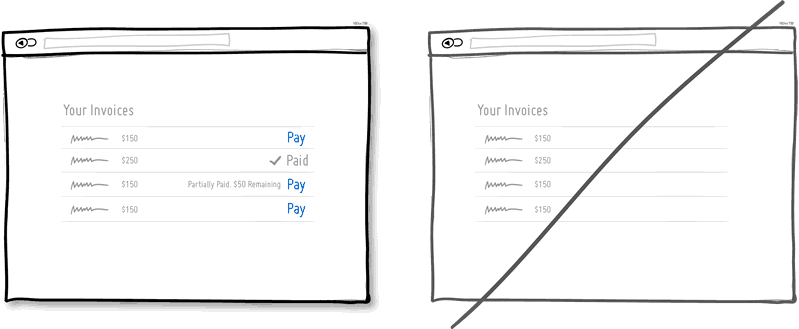
17. 显示元素状态
在页面直接显示元素状态。比如邮件分已读、未读,电子账单有已支付和未支付状态等等。告诉用户这些状态很有必要,它们还可以帮助用户了解自己过去的操作是否已经成功,接下来应该采取什么行动。

18. 把好处写在按钮标题上
想象页面上有两个简单的按钮。一个按钮告诉你点击它「获取折扣」,另一个则是「注册」。我打赌大部分人会选择前者,因为点击第二个看起来没有任何价值,相反,还会联想到冗长的表单。也就是说,让用户感受到好处的按钮更有可能被点击。另外,不一定要把这些信息作为按钮标题,也可以把它们放在按钮旁边。

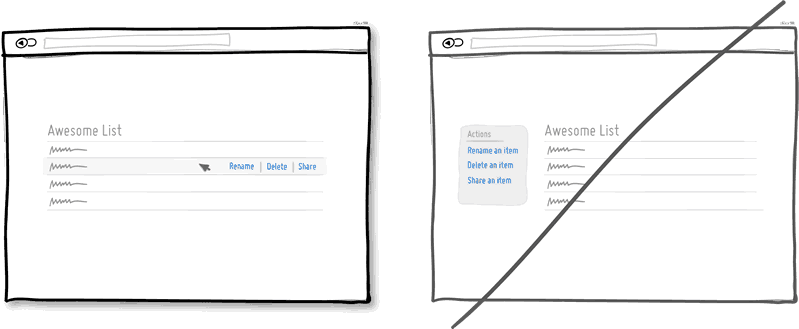
19. 直接在元素上操作
直接在元素上操作最直观明了。以数据列表为例,我们通常把对条目的操作直接放在条目上,而不是放在列表外。另外,单击某个条目可以直接进入编辑状态。这种方式比选中条目再点击按钮的方式要简便。当然,对于没有上下文的通用操作(比如添加按钮)则不必如此。

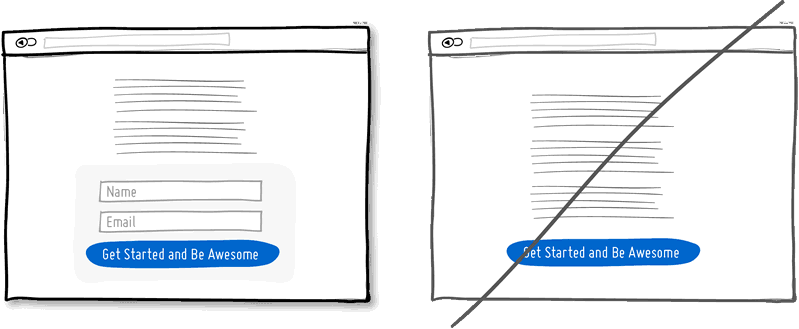
20. 在产品引导页直接提供注册表单
在传递产品价值的引导页中,直接提供注册表单比点击按钮再弹出表单要好很多。首先,减少了额外的步骤,流程变得简洁,节省了用户时间。其次,在一开始就显示注册表单,可以让用户直观的感受到要填写的内容没多少,不会花时间。当然,这种情况只适合在表单非常简单的情况。

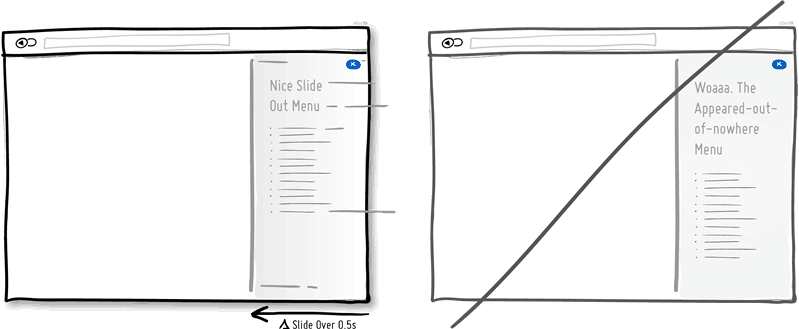
21. 使用平滑的过场动画
已测试!我们对自己的网站进行A/B测试,总共进行了6次实验,其中有1次提高了31%的注册转化率。
用户操作时,页面元素会经常显示、隐藏、移动、放大缩小等。为这些元素增加淡入淡出等过渡动画,能让用户更容易理解刚才的操作带来了什么变化,并且给予用户足够的时间来观察变化的大小和位置。要注意的是,过场动画不宜过长,尽量控制在0.5秒以内,否则部分用户会不耐烦。

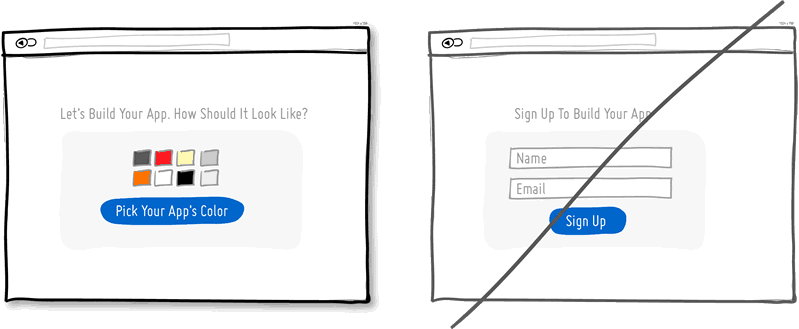
22. 循序渐进地引导,不要直接让用户注册
Datastories Issue #9测试,提高了232%的注册转化率。
与其让用户仓促注册,不如让用户先进行一些体验式的操作,通过这些操作向用户证明产品的价值。这样的初始互动可以向用户展示产品功能,一旦用户看到它们,会更乐意注册。这种循序渐进的引导尽量推迟用户注册的时间,并允许用户在没有注册的情况下进行一些个性化设置。

23. 不要使用太多边框
注意力是宝贵的资源,我们在特定时间内拥有的注意力有限。边框可以定义一个非常清楚和准确的空间,但是它们也会吸引和分散用户的注意力。为了不过多吸引用户注意力,在排版时我们可以通过缩小组内元素边距、增加组和组之间边距、使用不同背景色、将文字对齐等方法来划分区域。当使用UI设计工具时,我们很容易在页面上拖拽出许多区域,这些区域多了就会杂乱无章,所以我们又会使用线条来分隔它们,从而导致问题。但使用上面说的那些方式,能让页面更简洁清晰。

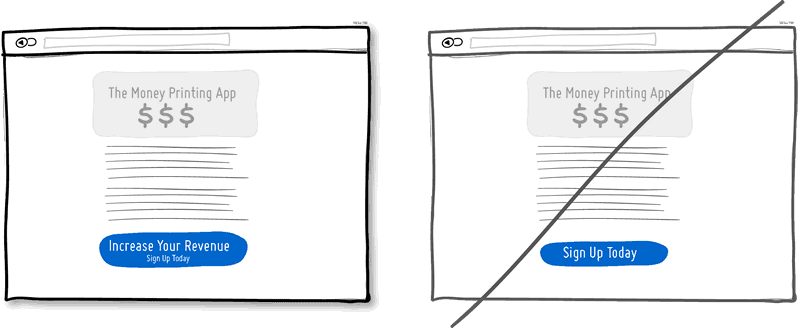
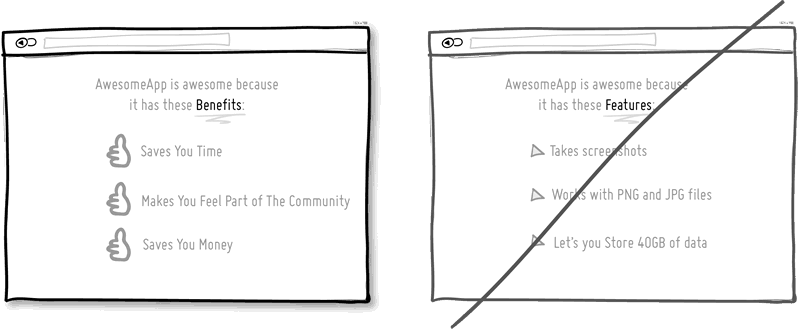
24. 展示产品带给用户的好处
用户往往关心产品能给他们带来什么好处,而不是产品有什么特性。知道产品带来的好处,能让他们更清楚地评估产品的价值。Chris Guillebeau 在《The $100 Startup》中写到,人们期望能拥有更多的:爱、金钱、认同感和自由支配的时间,同时有更少的:压力、冲突、烦心事和不确定性。所以我相信,在展示产品时,告诉他们能获得什么好处很有必要。

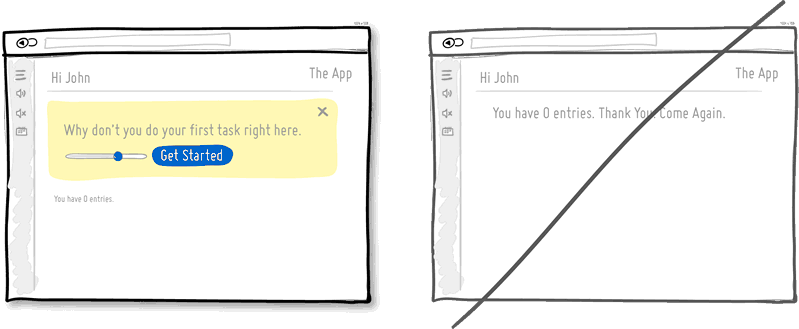
25. 设计零数据页面
页面上经常需要使用不同方式来呈现不同数量的数据,从0,1,10,100到10000+等。最常见的问题是在程序第一次使用还没有任何数据时,页面该如何呈现。我们经常忘记设计这种初始状态。当程序初始没有任何数据时,用户看到的就是一片空白,此时用户可能不知道该进行哪些操作。利用这个页面可以让用户学习和熟悉如何使用程序,让用户跨越最初的障碍。

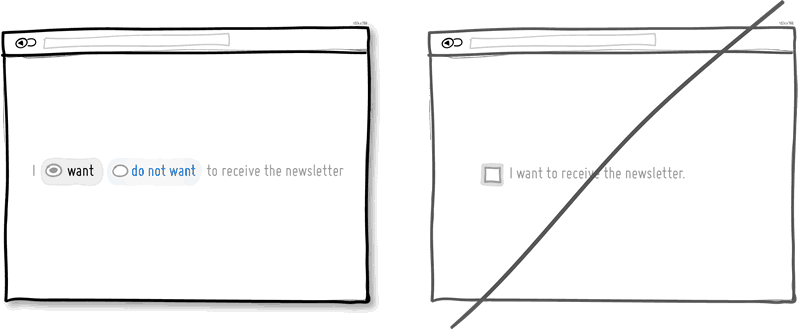
26. 默认帮用户选中服务
默认帮用户选中服务,意味着用户如果要使用服务,不需要做额外的操作。与此相反的做法是默认不选中服务,用户需要时再打开。前者有两个好处。首先,它缓解了行动的阻力,因为用户不需要做任何事。其次,这也是某种形式的推荐,它暗示用户「其他人都这么做,你也可以这样做」。当然,这种方式也存在争议,有强迫用户的感觉。有一些不道德的公司,会刻意降低文本的可读性,或使用双重否定等混乱的文本来迷惑用户,让用户不知道打开了什么服务。因此若选择这种方法,文本务必清晰易懂,好让用户知道开启的是什么服务。

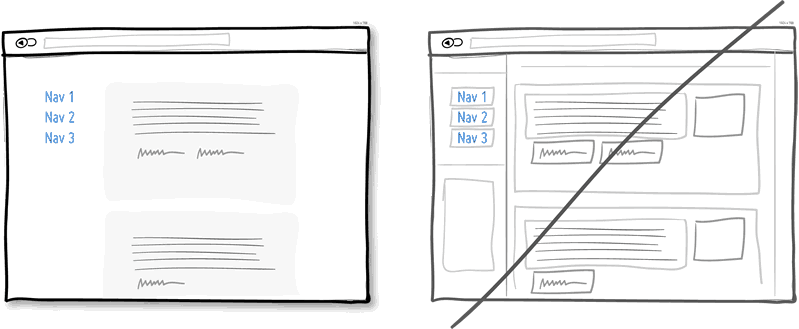
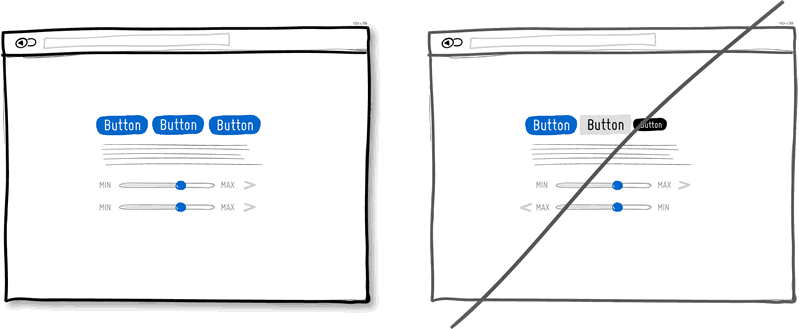
27. 页面设计尽量保持一致
页面设计时尽量保持一致可能是唐纳德·诺曼最有名的原则,它可以减少用户的学习成本。当我们按下按钮,或移动滑块,我们期望这些元素的行为和以往见到的一致。如果不一致,我们将被迫重新学习。要做到一致性,得在很多方面下功夫,包括:颜色、方向、行为、位置、大小、形状、标签和语言等。但要注意,在一些特定场景下打破一致性的做法仍然有价值。不一致的元素或行为会让用户下意识的关注——如果想让用户注意,可以尝试这么做。

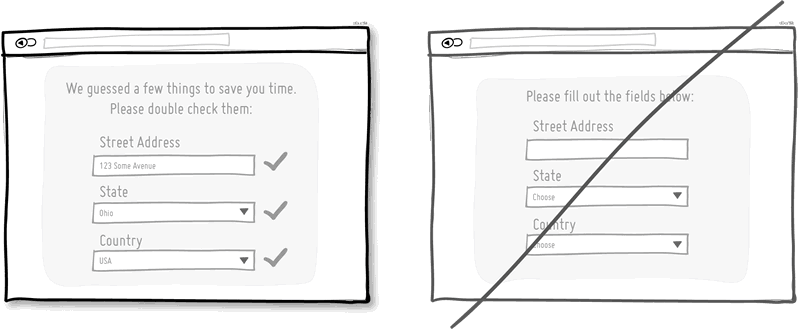
28. 使用恰当的默认值
Datastories Issue #11测试(这次测试还包括许多其它变化),提高了34%的购买率。
表单字段提供恰当的默认值能大大减少用户工作,为他们节省时间。一个糟糕的设计会反复要求用户提供数据,哪怕他们已经在过去重复提供多次。对用户来说,工作越少越好。

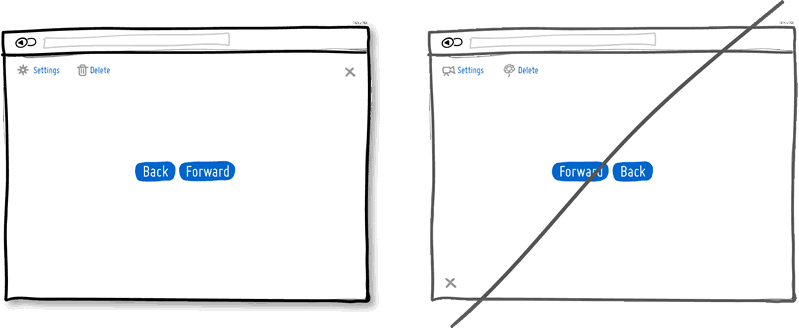
29. 遵循用户习惯
如果我们在设计上保存一致,用户就不用反复学习。另一方面,如果我们遵循用户的使用习惯,也能减少用户的学习成本。遵循习惯,用户不用思考就知道在屏幕右上角关闭窗口,或者知道点击设置按钮后会发生什么。当然,习惯有可能会过时,随着时间推移,同样的操作可能会被赋予新的含义。要注意,只有给用户带来的好处大于弊端时,才能打破用户习惯。

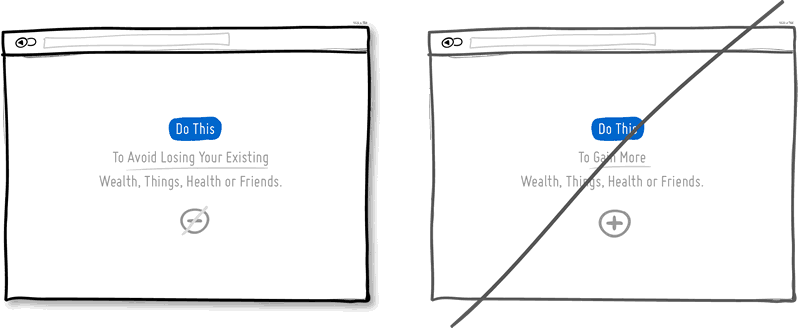
30. 告诉用户产品能帮他避免损失
我们喜欢成功,厌恶失败。心理学研究表明,我们更倾向于避免损失而不是获取收益。这一结论也可应用在产品设计和推广中。试图说明产品会帮助客户维护现有的利益、财富或社会地位,可能好过告诉用户这个产品能给他们带来哪些新利益。比如保险公司,是强调产品能帮助用户避免失去财产好,还是强调出事后能够得到大笔赔偿好呢?