本系列译自GoodUI.org,文章索引
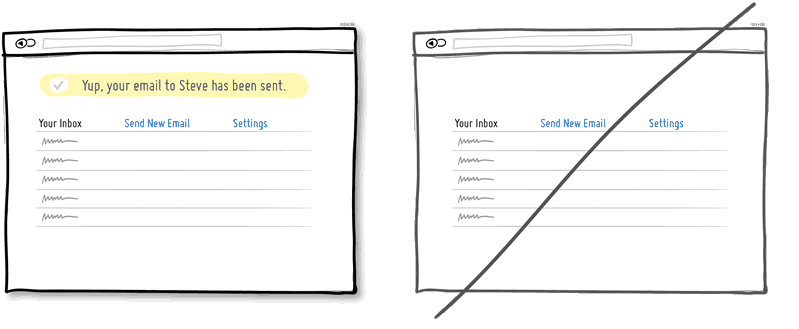
61. 反馈操作结果
用户做了操作,会希望知道操作是否成功。如果程序缺少操作反馈,用户会很困惑,系统按我的要求执行了吗?按钮按下了吗?我应该再试一次吗?良好的设计要让用户获得持续、完整的操作反馈。

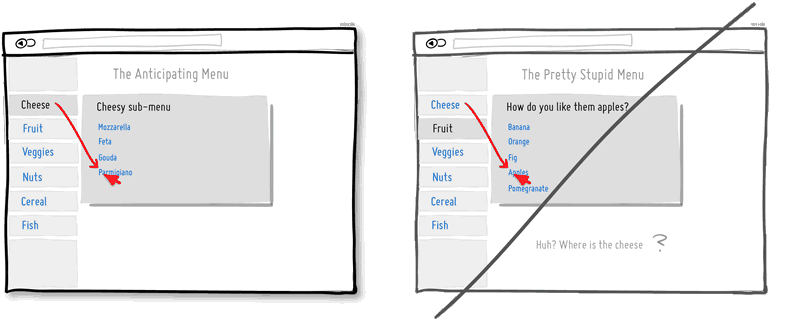
62. 考虑用户下一步操作
设计时思考用户下一步操作,并为此提供更好的体验。亚马逊的下拉菜单就是个很好的案例——鼠标移动到某项菜单上展开二级菜单,光标经过下一项菜单的右上角时,不会收缩或改变二级菜单——若非如此设计,用户使用起来会很痛苦。

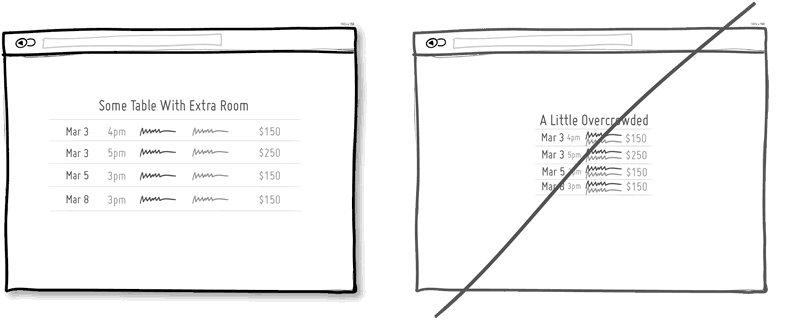
63. 适当留白
适当留白让内容/数据更好读。表格、段落、列表项等等所有页面元素间要留足够的间距。间距不足,内容会混在一起看不清楚。

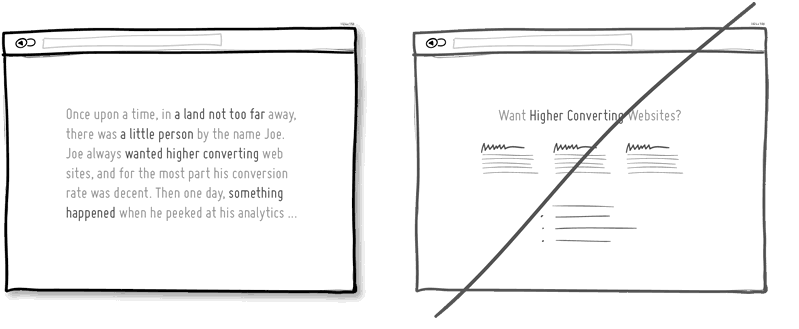
64. 讲故事
故事是最古老的交流方式,可以使用在产品引导页,或各种可交互的程序中。请尝试叙述故事来替代信息的罗列。基本的故事有几个要素:人物、情节和需要被解决的问题。它们能引起情感共鸣,让读者身临其境,因此,更不容易被遗忘。推销产品的信件都很喜欢讲故事,正因此才能打动客户。

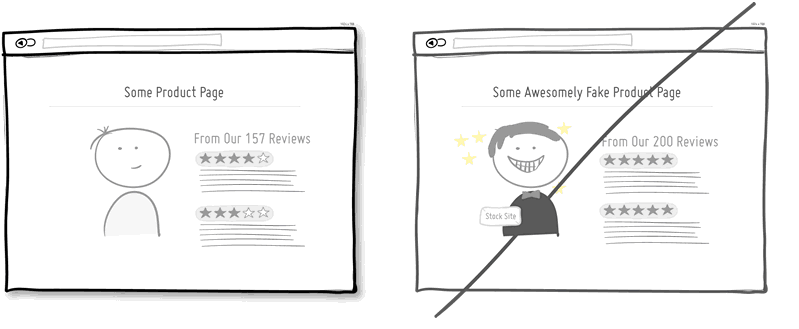
65. 使用真实数据
已测试!在Datastories Issue #16测试中修改了四条客户评论,提高了7.8%的购买率。
大多数人能嗅出一英里外的骗子。使用真实数据可以帮助你的产品变得值得信赖。如果用户看到一堆没写任何理由的好评,可能会怀疑评论造假。有好评也有差评看起来更可信。另外,精确的数字也能让产品更可信。

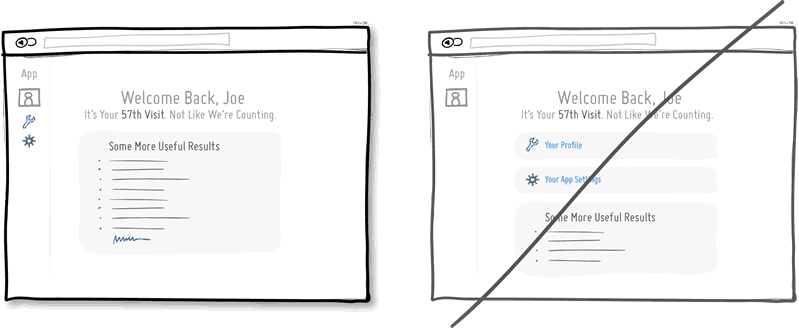
66. 逐步减少提醒
LayerVault曾讨论过这个方法。产品要为新手提供引导,教他们怎么使用产品,随着他们使用次数的增加,逐步减少提醒。例如,把放在显眼位置的快捷操作去掉,或隐藏图标的文本标签等等。用户要学的内容越来越少,直至完全掌握。

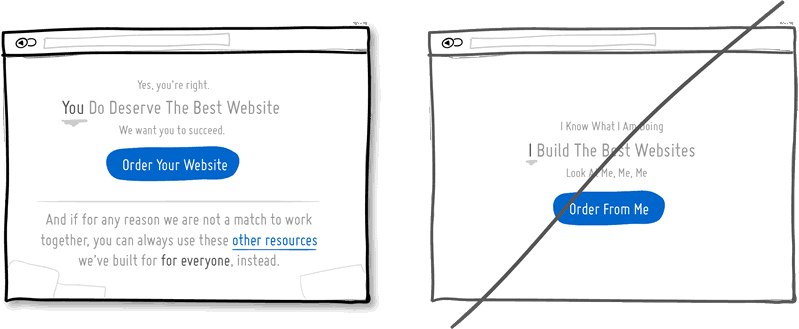
67. 少用「我」,多用「你」
将用户的利益放在自己的前面,少用「我」,多用「你」。一个世纪前,戴尔·卡耐基就在《人性的弱点》中提出,让人广受欢迎的途径是关注对方的兴趣和利益,真心理解对方。这同样也适用于产品。另外,社会实验观察发现,人们更信任非利己主义者。有时,仅从对方角度考虑(即使自己没有立即受益)也能带来双赢。

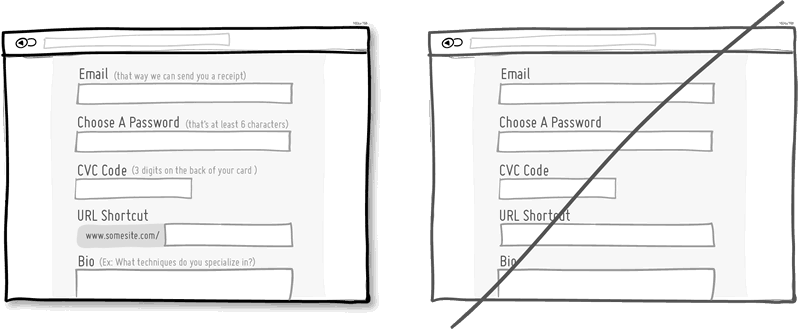
68. 提供解释、说明和提示
有些事对我们来说显而易见,对用户却未必。典型如文本字段,要求用户输入开放性的内容,所以要提供解释性说明,比如:为什么要输入这个信息、输入格式、输入例子、如何找到需要的信息等等。注意,这些解释不要放在表单字段的占位符里。

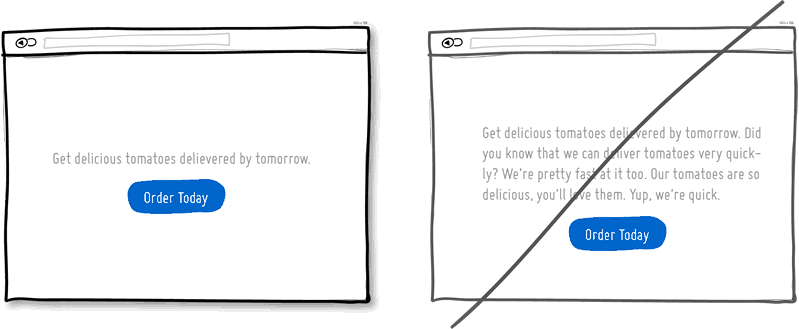
69. 简洁的文案
用词简练,缩短句子长度。写完初稿后,看看能否在不失原意的前提下让句子更精练。使用五个简单的技巧(如少用被动语态、去掉无意义的词等)能让文字简洁老练。

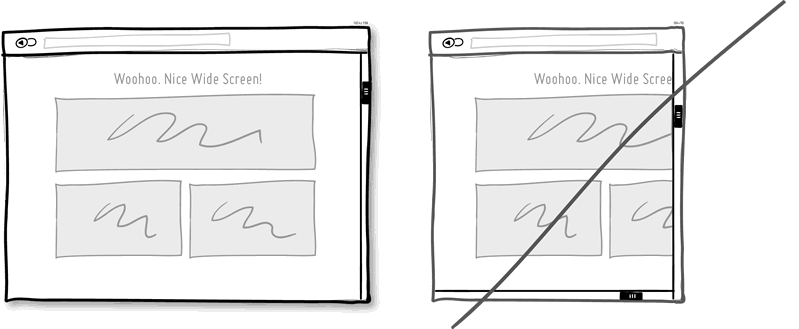
70. 响应式布局
世界上最糟的事莫过于出现双滚动条。使用较小的设备访问静态布局的网页,比较容易出现这个问题。解决的方法之一是使用响应式布局,根据屏幕形状和大小自动调整内容。

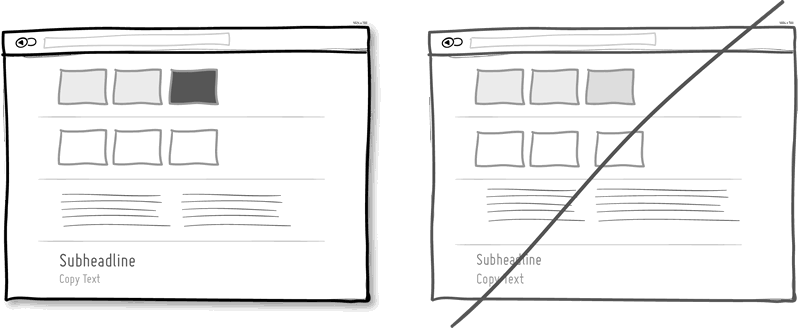
71. 视觉清晰
一切事物都是相对的。有光才有影,有大才有小,有整体才有个体,有混乱才有秩序。视觉上的对比让人更容易理解产品,而模糊相似的视觉元素会让人混乱。所以视觉上的区分,比如大小、颜色对比要明显。

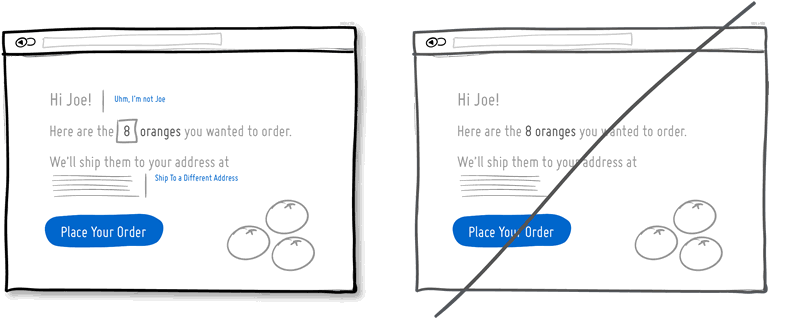
72. 提供补救措施
误操作或程序异常难以避免。程序应该允许用户在出问题时补救,而不是重头再来。常见的例子比如:换一个帐号登录、修改订单数量、更改送货地址等等。程序应该允许用户做出这样的调整。

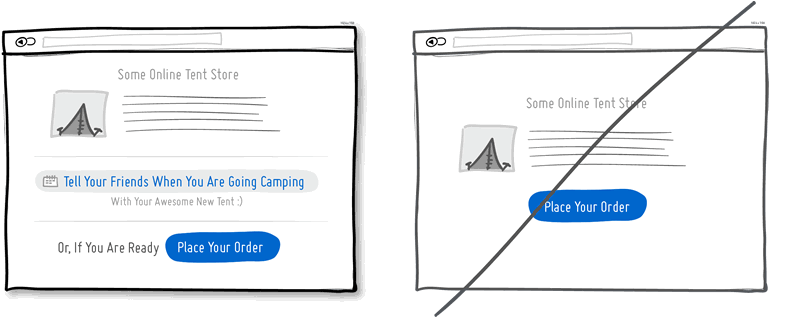
73. 支持分享到SNS
在SNS网站上公开计划是一种自我激励的方式。人们努力保持形象,所以公开承诺会让人担起责任。研究已经证实,使用这种方法能提高减肥成功率。当我们向别人宣告要做什么时,更可能会付出行动。

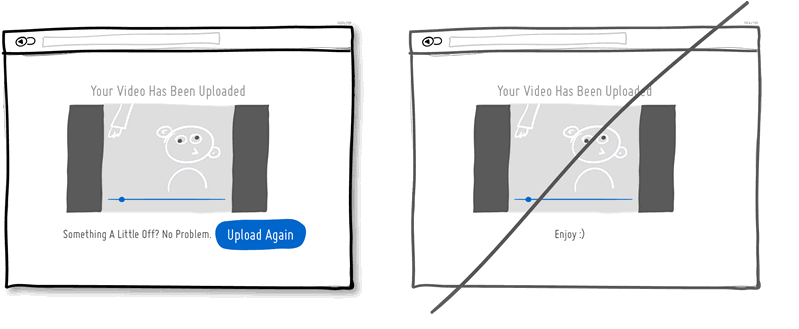
74. 提供重操作功能
有时程序未如期运行(如上传文件失败)得再试一次,或者用户打印完一份文档后想再打印一份,提供重操作让这个过程变得超级简单。出现以上情况却不能重操作时,用户会很挫败。

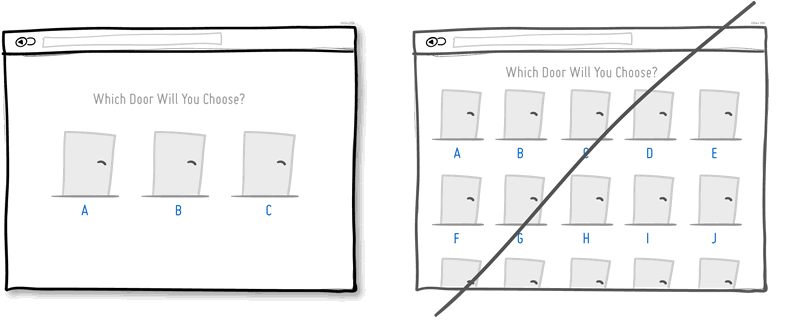
75. 选项尽量少
给用户的选项数量要尽量少。选项越多越难选,用户满意度会下降,后悔和自责的概率也会增加。然而,选项多也有好处,它意味着用户选择范围广。至今为止,果酱实验(更少的选择带来更好的决策)还未重验成功1,所以我们宁愿采取折中的手段,并进一步测试本方法。